FileMaker 17’s new ‘Master Detail’ interface object allows the user to see and interact with a portal of the current found set and the detail of a single record at the same time. It can be very helpful in allowing the user to work with their data in a detail view, while staying in the context of a list of records. It’s easy to implement and even easier for users to navigate. Though the portal is handy when it’s being used, it’s often taking up valuable real estate when not in use. So, we’ve developed a helpful enhancement on the basic Master Detail implementation that utilizes the slide-control panel to show and hide the Master Detail portal when not in use, while still allowing quick access when it’s needed.

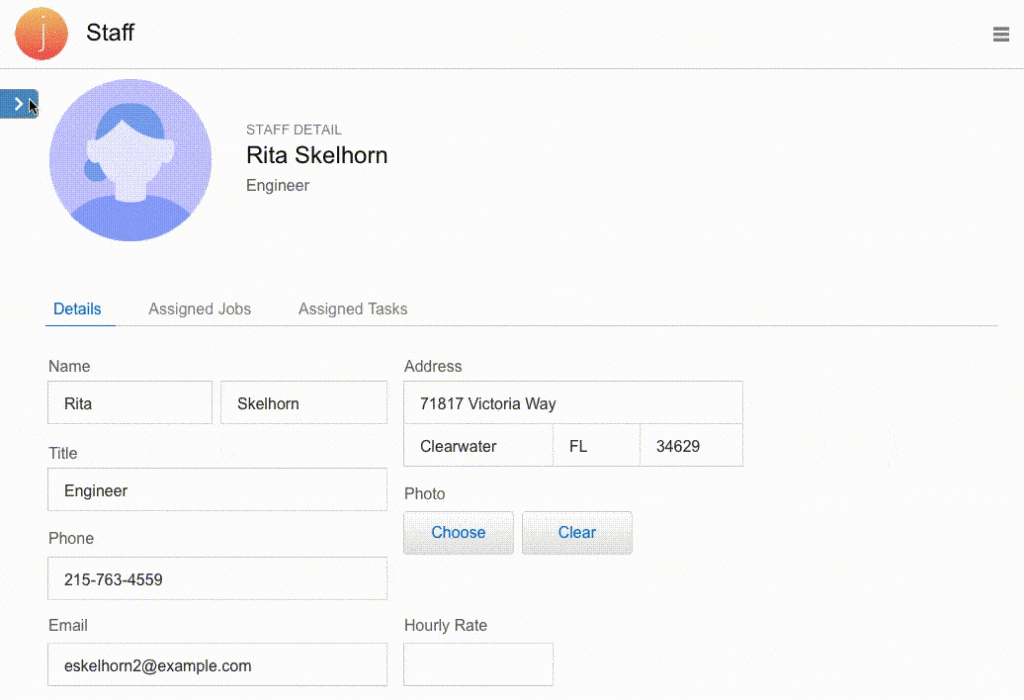
In this example, we’re using the Job Tracking template made by FileMaker which already utilizes the Master Detail portal on each data entry layout. The FileMaker templates are designed in a way that makes the interface easy to use and allows developers to make changes or add features. By adding the Master Detail Slide Control, we’re adding nearly 3 inches of space to the data entry interface, which significantly cleans up the layout. This is especially handy on a layout with a large number of fields or on an iOS device, where screen real estate is always limited. Another benefit is how FileMaker handles swipe gestures in iOS. In the slide control panel setup, the “Enable swipe gestures” is checked, which allows the Master Detail Slide Control to be added to an iOS-specific layout without any modifications. The result is a navigational interface that is both simple and intuitive.
We’ve tried to make the implementation as modular as possible, but making it completely modular isn’t possible since the Master Detail portal needs to be redefined for each layout. One benefit though, is that there is no need to change a solution’s existing relationship graph in order to implement.
The Master Detail Slide Control solution revolves around two main items: one script that acts as the controller, and a grouped object that contains the UI elements.
The script “trig_master_detail” controls when to show and hide the slide control object. It expects a single parameter of “hide” or “show”. It goes to the object “master_detail_hide” if the parameter is “hide” and goes to the “master_detail_show” object if the parameter is “show”. We’re explicitly turning on the “Set Layout Object Animation” so we get that nice slide animation built into FileMaker.
Set Variable [ $action ; Value: Get ( ScriptParameter ) ]
#
Set Layout Object Animation [ On ]
If [ $action = "hide" ]
Go to Object [ Object Name: "master_detail_hide" ]
Else If [ $action = "show" ]
Go to Object [ Object Name: "master_detail_show" ]
End IfThe grouped object “master_detail” contains the slide control, buttons, and Master Detail portal. The “master_detail_hide” panel contains only the button to show the “master_detail_show”, which contains the Master Detail portal and the button to hide the “master_detail_show” panel (in other words, the button to show the “master_detail_hide” panel).
The key to the slide control working like a native navigational object is in the layering of the objects. In order for the “master_detail” object to correctly hide and show, it must be layered on top of all other objects on the layout. If at any point the grouped “master_detail” object is placed behind other objects on the layout, the objects on top of it will slide along with the panel, which yields some unexpected (and slightly humorous) results.
We also added an “OnRecordLoad” script trigger (parameter: “hide”) to each layout which does two things: hides the Master Detail portal by default and also hides the panel when a record is selected in the Master Detail portal.

A couple things to note:
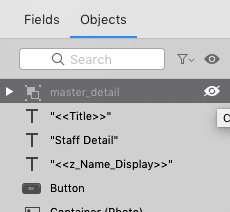
- FileMaker 17’s ability to select individual objects within a grouped object can cause some confusion when implementing. Before you copy the grouped object from the demo file, make sure the “master_detail” object is selected in the Inspector.
- After the “master_detail” grouped object is on the layout, you can use the hide icon in the “Objects” tab to hide the entire grouped object while making changes to the rest of the layout objects. This makes layout editing much easier down the road.
There is a demo file available for this blog post, so you can implement the Master Detail Slide Control in any solution by following the included instructions in the README script. If you have any questions about the Master Detail Slide Control or need assistance implementing it into your solutions, please feel free to contact us or leave a comment below.