Zen: a state of meditative calm in which one uses direct, intuitive insights as a way of thinking and acting.
Dictionary.com
In the world of FileMaker development, achieving a state of “Developer Zen” is not just about knowledge and skill – it’s about mastering techniques that streamline your workflow and boost your productivity. Based on our experience, we’ve compiled ten essential FileMaker tips to help you reach this coveted state of efficiency and calm.
- Master selection techniques
- Use keyboard shortcuts
- Leverage VS code with FileMaker Extension
- Master the object menu
- Embrace the Let() function
- Enhance syntax with MBS Plugin
- Simplify number formatting with NumToJText()
- Utilize FieldNames for API syncing
- Optimize time calculations with CurrentTimeUTCMilliseconds
- Streamline API health checks
What is Developer Zen?
In the context of FileMaker Pro development, Developer Zen is about finding that perfect balance where your tools, techniques, and mindset work in harmony to produce efficient, high-quality solutions.
Saving Seconds, Strain, and Sanity
Being an expert at something has as much to do with technique as it does knowledge, practice, and skill. A technique as defined here is a set of steps that will accomplish a task. The Claris Community shares techniques quite eagerly, and it’s one of the things that makes the software development ecosphere so much fun to be a part of.
However, there is another aspect to techniques, and that is the happy place of using them as cleanly as possible. Can I achieve max efficiency? Can I save clicks and therefore muscle strain when writing code? What about the cumulative nature of the mental tedium of constantly making three moves where one would suffice?
Knowing the most efficient ways to apply techniques, and operating in those ways, leads to Developer Zen. This level is a peaceful state in which all things are working together to help complete the task at hand as quickly and easily as possible. Finding this happy place leads to being a better programmer.
Episode Summary
During our third episode of the FileMaker DevCast: Everything Claris FileMaker (now available on PodBean and Apple Podcasts) we take a few steps towards FMP Developer Zen by discussing multiple ways to smooth out our normal, everyday tasks and save time. Continue reading as we each present one or two of our favorite Zeninators to help each other relax and work smarter. We think there’s a problem-solving nugget in here for everyone.
Developers speak
We help you flow through your work
Time, toil: both are saved
FileMaker Tips From The FileMaker DevCast: The Path to Developer Zen
1. Master Selection Techniques
Selection Fences
- Click and drag to select multiple objects
- Hold Command (Mac) or Control (Windows) while dragging to select only objects fully within the selection area
Select Same
- Select an object, then use Option + Edit menu (Mac) or Alt + Edit menu (Windows)
- Shortcut: Command-Option-A (Mac) or Control-Alt-A (Windows)
Pro Tip: Use these techniques to quickly apply styles or hide calculations across multiple objects.
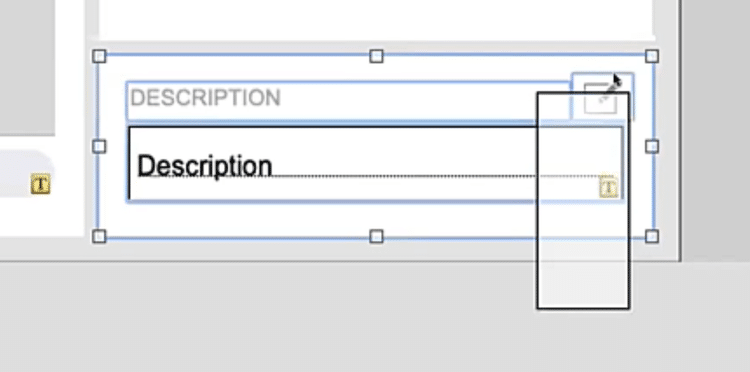
Most of us know that we can click and drag to select multiple objects. This image illustrates what we usually see.

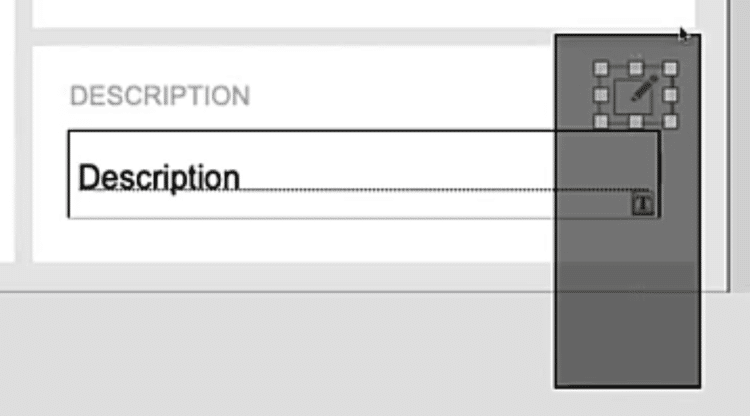
But what if you want to select only the things that are inside the dragged area? You can! By holding down the command key (control on Windows) and then drag selecting, the drag area turns gray and grabs only the things that are inside the fence.

What if you want to select all the fields on a layout? Such an ability comes in handy when applying styles or hiding calculations. To select all of the same kind, first select an object and then hold down the option key while selecting the Edit menu. You’ll see the “Select All” option changes to “Select Same”. There is also a quick-key combination displayed showing that command-option-a (control-alt-a in Windows) will also select all of the same kind, without having to open the Edit menu.

Selection of things
Is easier when you know
The ways of the pro
2. Harness the Power of Keyboard Shortcuts (for Mac OS only*)
For Mac users:
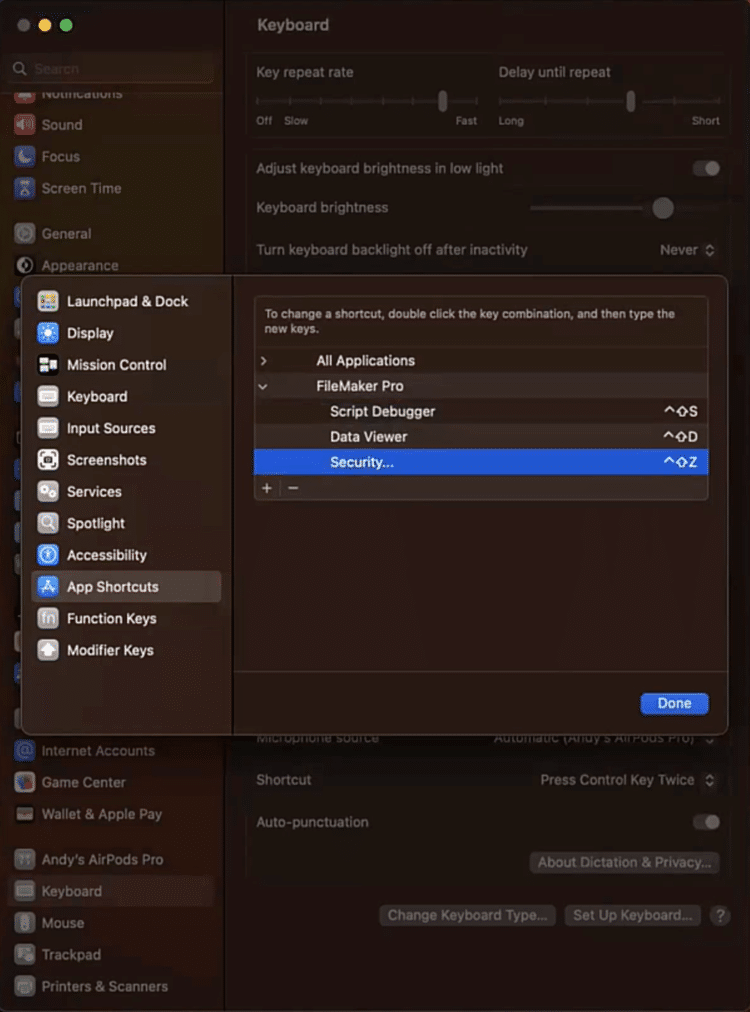
- Open System Settings
- Navigate to App Shortcuts
- Add custom shortcuts for FileMaker Pro
Windows users
- Consider third-party apps like WinHotKey or AutoHotKey for similar functionality.
In System settings in the Mac OS, there is an area for application-specific shortcuts. If, like Andy, you’ve always wanted a shortcut for the Script Debugger and the Data Viewer, then this software developer tip is your ticket! By adding keyboard shortcuts to the FileMaker Pro item in the App Shortcuts area, you can create a quick path to your most-used functions. This trick saves you two seconds hundreds of times a day. It also saves your brain by making you think less, and it adds some bling to your development workflow. (This unscientific conclusion is supported only by anecdotal evidence – ed.) (Ignore that editor’s note. You know shortcuts rule! – Brad)
*Windows did not seem to have the same ability to assign keyboard shortcuts natively, but it did appear that there are third-party apps like WinHotKey and AutoHotKey. If you have a keyboard shortcut app that you use in Windows, please comment!

To work much faster
And to save your sanity
Use keyboard shortcuts
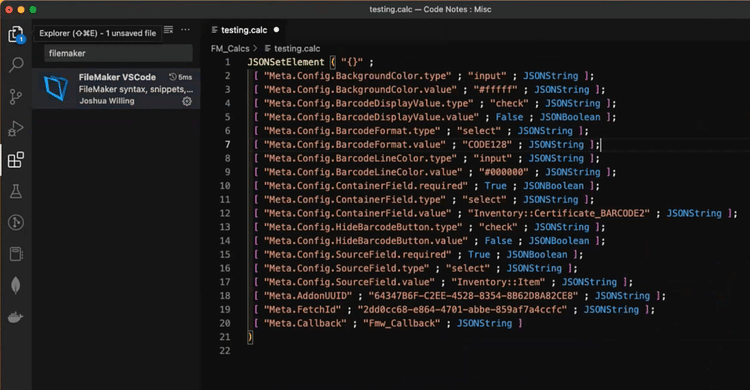
3. Leverage VS Code FileMaker Extension
Enhance your FileMaker development experience:
- Use pre-formatted calculation snippets
- Convert JSON stacks to JSONSetElement calculations
- Streamline API-related coding tasks
Get VS Code for Mac | Get VS Code for Windows
Here’s a little more sophisticated approach to Claris FileMaker calculation writing. Use this GitHub extension to have pre-formatted calculation snippets in which to write code or convert it. As shown by Jacob here, you can take a formatted JSON stack and have the extension convert it into JSONSetElement ( ) calculation. If you have ever experienced the pain of hand-coding a large JSON object for an API, then consider this idea your elixir!
There is a lot more to this tool than just JSON formatting, though. Try it and watch it transform the way you work. The best place to start is reading the extensions documentation in VS Code to get a list of functions supported, as well as supported file formats, and quick run resources.

If you don’t have VS Code installed, you can get started here for the Mac, and here for Windows.

Open VS Code
Watch it do your work for you
Close your eyes in peace
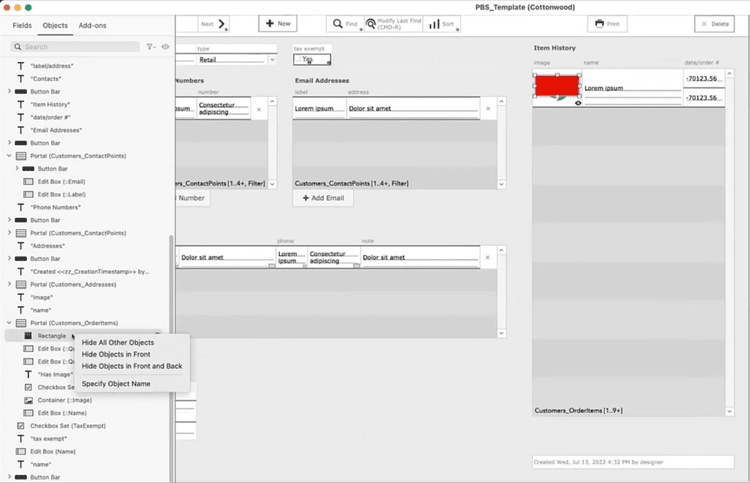
4. Master the Object Menu
Located in the left-hand panel of Layout mode, the Object menu offers:
- Quick visibility toggling
- Easy management of layered objects
- Efficient selection of small or hard-to-reach elements
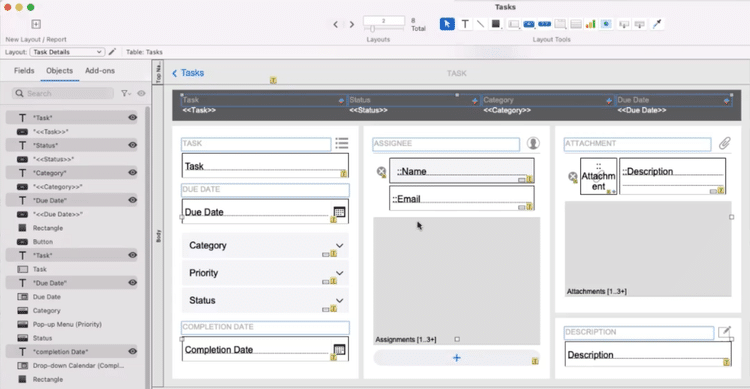
The object menu is another somewhat-overlooked gem in Claris FileMaker Pro. In layout mode, the object menu can be found in the left-hand panel, where it says “Fields”, “Objects”, and “Add-ons”.
The “Objects” area shows all of the objects in a given layout. When reading a line in the Objects menu starting on the left, the object type is represented by an icon, followed by the name and/or description of the object, then the visibility of the object.
While it’s handy to be able to toggle the visibility here, what’s even more powerful is the contextual menu found by right-clicking on any object in the list. If you’ve ever struggled with managing layered objects, or trying to select that super-tiny thing next to that other thing, then numero cuatro is certainly for you.

Layers and layers
Watch them go invisible
Focus is your friend
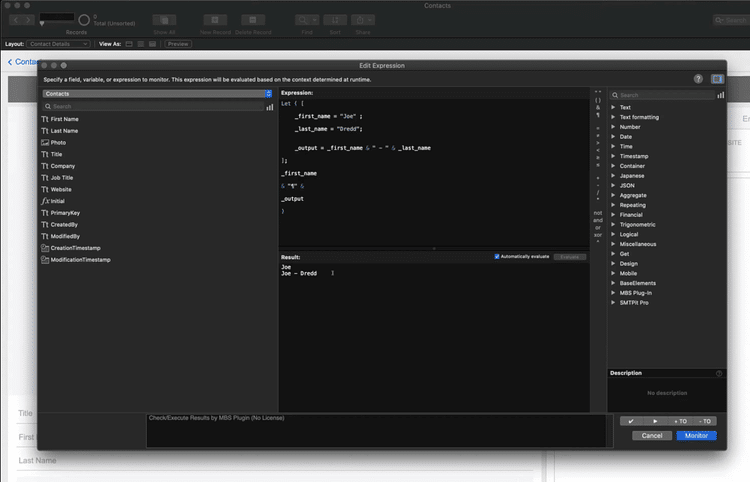
5. Embrace the Let () Function Statement Inside the Expression Window
The Let() function is a game-changer for FileMaker consultants:
- Create results based on calculations
- Test JSON structures
- Check variable values during script execution
Whether you’re new to Claris FileMaker or an old dog who never learned this new trick, the Let ( ) function is definitely something to increase your Developer Zen. In fact, I would argue that the Let ( ) function might be the most powerful tool we’ve ever been given. (If you’d like to suggest a challenger to that title, please do so in the comments! -ed)
Let ( ) is not just for creating a result based on a calculation. We use it to test JSON, to check variable values while a script is running, and so much more. Pop open that Data Viewer window (perhaps using a shortcut key!) and “let” the fun begin!

See all the details
Quite clearly as they happen
By letting it be
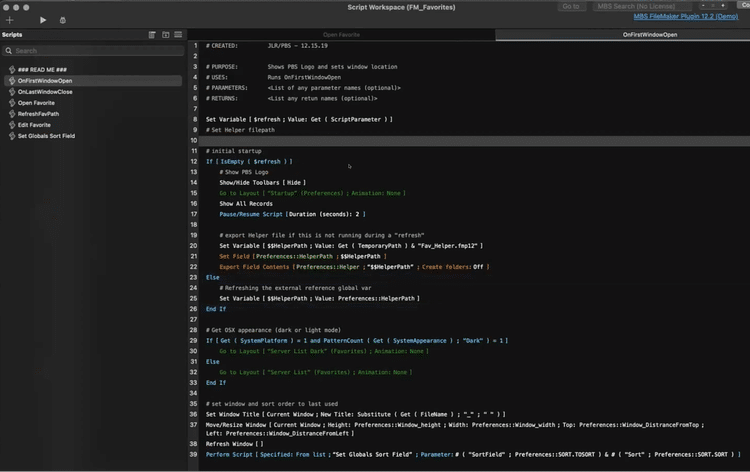
6. Enhance Syntax with the MBS Plugin (Colorize Syntax)
The MBS Plugin offers over 5,000 functions, including custom colorization in the script editor:
- Improve code readability
- Quickly identify different elements in your scripts
- Reduce eye strain during long coding sessions
The Claris FileMaker plugin from Monkey Bread Software has been around since the early 2000s and has proven itself to be incredibly useful. It has something like a gazillion functions, so if you need to do something in FileMaker and can’t, the next place to check is in the MBS plugin. (The MBS FAQ says 5,000 functions which is actually a little less than a gazillion. – ed)
In this case, Joe shows us how the custom colorization in the script editor is another step towards Zen. Instead of having to read words, your eyes can be drawn to colors. Not that you will become like Neo and be able to read the Matrix, but you’ll come close, at least in your own mind.

Hands clasped together
Reading the colors on screen
Now your mind is free
Post-DevCast Bonus FileMaker Tips
We’re constantly discussing little tips and tricks amongst ourselves, which is one of the reasons we decided to post about them. (And our discussions often lead to the expansion of our list of free demos and add-ons, which you might find of interest.) After recording our podcast, we thought of a few more hints that we wanted to share. You’re welcome. Share your own bonus tip haikus with us in the comments. (Go on, try it. -ed)
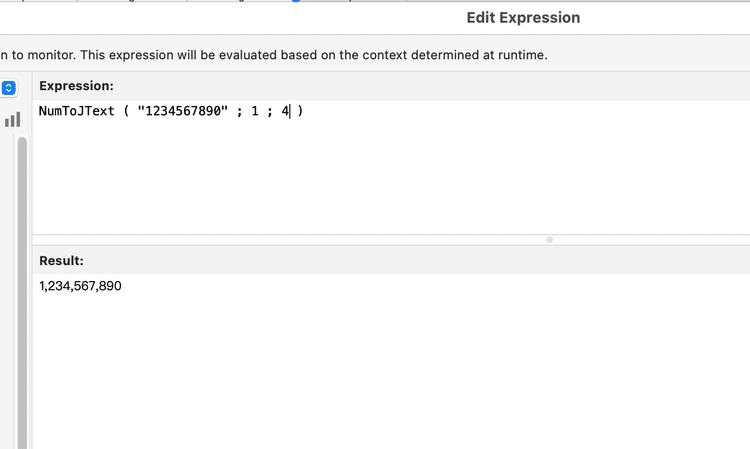
7. Simplify Number Formatting with NumToJText(), Calculated Numerical Commas
Use this often-overlooked function to easily add comma separators to numbers:
NumToJText(number; 1; 0)- This approach is faster and more efficient than complex Let() functions with loops.
Data formatting can be a difficult endeavor, especially when you need to format for an application outside of the Claris FileMaker eco. Adding a comma separator between values at first seems like a trivial concept. However common workflow solutions use character counting inside Let ( ) functions to evaluate patterns and concatenation to apply comma placement. This type of workflow can be tedious and involves building out an advanced Let function, usually nesting a while loop to iterate over a number. It adds complexity to the code and makes it harder to debug.
Luckily, NumToJText ( ) comes to the rescue. It’s odd, but it works. The function’s description can be misleading – “Convert Arabic numerals to Japanese text” – which sounds like a solution specific to Japanese translation. But the interesting part is that this function works based on locale. For those in the English system locale, you can use this simple and fast option to convert numbers to text with appropriately placed comma separators. Give it a try!
- The calculation call used is NumToJText ( number ; separator ; characterType )
- It expects a number, a separator, and a charactType
- Using “1” as the separator accounts for every three digits, or thousands place
- Using “0” as the character type is a half-width (hankaku) number (which equates to a comma if your default language selection for FileMaker is English)
- ” , ” is the default number separator charactType
- Using “4” gives the expected spacing in English
- Easy, quick, powerful…Zen.

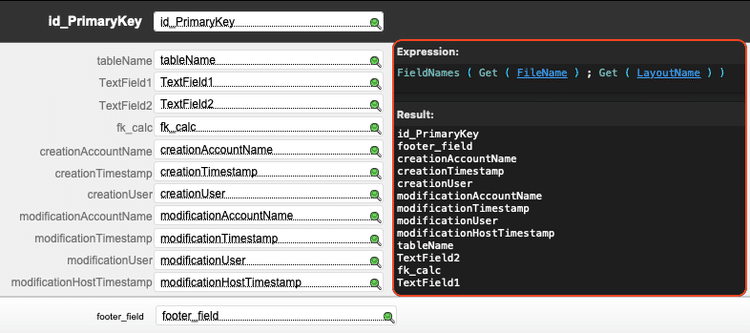
8. Utilize FieldNames Functions for API Syncing
The FieldNames function can significantly streamline your FileMaker integration:
FieldNames(Get(FileName); Get(LayoutName))

The FieldNames function builds a list of all the fields on a layout. For solutions that sync data with an API, this function can easily build a list of fields, which is then used to build the JSON object for all the fields on a layout. We recently discovered that the sorting of the field list is based on when the fields were added to the layout. Because I prefer to keep things grouped together as much as possible, this distinction makes things much easier to read when iterating through the list of field names.
FieldNames ( Get ( FileName ) ; Get ( LayoutName ) )
If you create a layout specifically for generating your JSON object, pay attention to the order in which you place the fields. Then you’ll have a return-delimited list of fields and can create your JSON from there. I’m loving step number eight towards Developer Zen.

9. Optimize Time Calculations with CurrentTimeUTCMilliseconds Instead of CurrentTimestamp
For precise duration calculations and easy human-readable conversion:
Get(CurrentTimeUTCMilliseconds)GetAsTimestamp(Get(CurrentTimeUTCMilliseconds) / 1000)I’ve found that in situations where sync timestamps are involved, using CurrentTimeUTCMilliseconds is much easier to use when calculating duration, but it can still be human-readable when necessary by using the example calculation.
- Get ( CurrentTimeUTCMilliseconds ) returns the current time in Coordinated Universal Time (UTC) to the nearest millisecond.
- Get ( CurrentTimestamp ) returns the current date and time (to the nearest second) according to the system clock.
- GetAsTimestamp ( Get ( CurrentTimeUTCMilliseconds ) / 1000 ) also returns the current UTC time, but in a human-readable format.
10. Streamling API Health Checks, Request to Return Server Version
When working with APIs, use a simple version check to verify connectivity and token validity:
// Example API call to check server version Get(ApplicationVersion)You’re working with an API and you just want to figure out if the token is still good, or if the service is running at all. For the fastest call with the lowest bandwidth, why not just ask for the server version? That will give you the answer you’re looking for with the lowest overhead.
Elevate Your FileMaker Development with FM BetterForms
Achieving Developer Zen isn’t just about individual techniques—it’s also about using the right tools. FM BetterForms can significantly enhance your FileMaker development process, offering:
- Streamlined UI creation
- Responsive design capabilities
- Improved user experience
By incorporating FM BetterForms into your workflow, you can focus more on solving complex business problems and less on the intricacies of layout design.
Your Journey to FileMaker Pro Developer Zen
Mastering these ten steps will not only improve your efficiency as a FileMaker developer but also bring a sense of calm and control to your work. Remember, the path to Developer Zen is ongoing – continually refine your techniques and stay open to new approaches.
Are you ready to take your FileMaker development to the next level? Whether you need help with data logging, external service integrations, mobile app development, or modernizing your FileMaker solution, our team of FileMaker consultants are here to help.
Create Your Happy Place with Our FileMaker Tips
When work is challenging, it’s fun! When the tools get in the way, it’s not. We hope our favorite Claris FileMaker hints will help you take some steps towards your own state of Developer Zen.
Do you know what we find REALLY fun and satisfying? Solving the problems your business is facing. Whether data logging, integrating your solution with external services like Shopify or Quickbooks, creating mobile apps, or modernizing your layouts and workflows, we can bring a strong aspect of peace to your business just like we bring it to our own.
Schedule a meeting with us via Calendly, and let us know how we can help you. Say no to stress, and yes to zen!
