This post is our final installment of a four-part series about how we achieved a successful FFMpeg integration with Claris FileMaker, using the VAPIX API. We’ll review some of the highs and lows, successes and failures, and lessons learned throughout the entirety of this project. You can catch the earlier articles here:
- PART 1: Capturing Live Video and Audio in FileMaker
- PART 2: The Process of Streaming Both Audio and Video From Select Cameras
- PART 3: Handling the MP4 Conversion and Video Manipulation
Can We Do This?

There were multiple points within this project where we were unsure if the end result was even possible. Controlling cameras via an API is one thing, but SOAP and XML? Once we familiarized ourselves with the VAPIX Library, the task became much less daunting. Once we nailed that first API call, we were off to the races.
Our next puzzle to solve was handling the MKV to MP4 conversion, then merging the files into a single video. The hardest part was familiarizing ourselves with the video encoding and transcoding processes. Once we wrapped our heads around the basics of these principles, enough to understand what needed to happen to convert video files and merge them together, we were confident in bringing all of the project elements together.
FFmpeg Integration and FileMaker
Can FileMaker call FFmpeg via command line? Well, the documentation says so? 🤷
Calling applications via command line seems straight-forward in concept, but in order to make that handshake between FileMaker to Terminal/CMD to the 3rd-party application requires some proper planning and lots of logging. FFmpeg is essentially a directory of tools, so the first task was to make sure FFmpeg was installed in a place where FileMaker could see it.
First, we thought about leaving the FFmpeg install up to the I.T. support staff, so that all the solution needed to do was to check for the existence of FFmpeg during startup. While this setup would have been a reasonable solution, it often feels like the “easy out” for us developers, especially in this solution where “ease-of-use” was a major selling point.
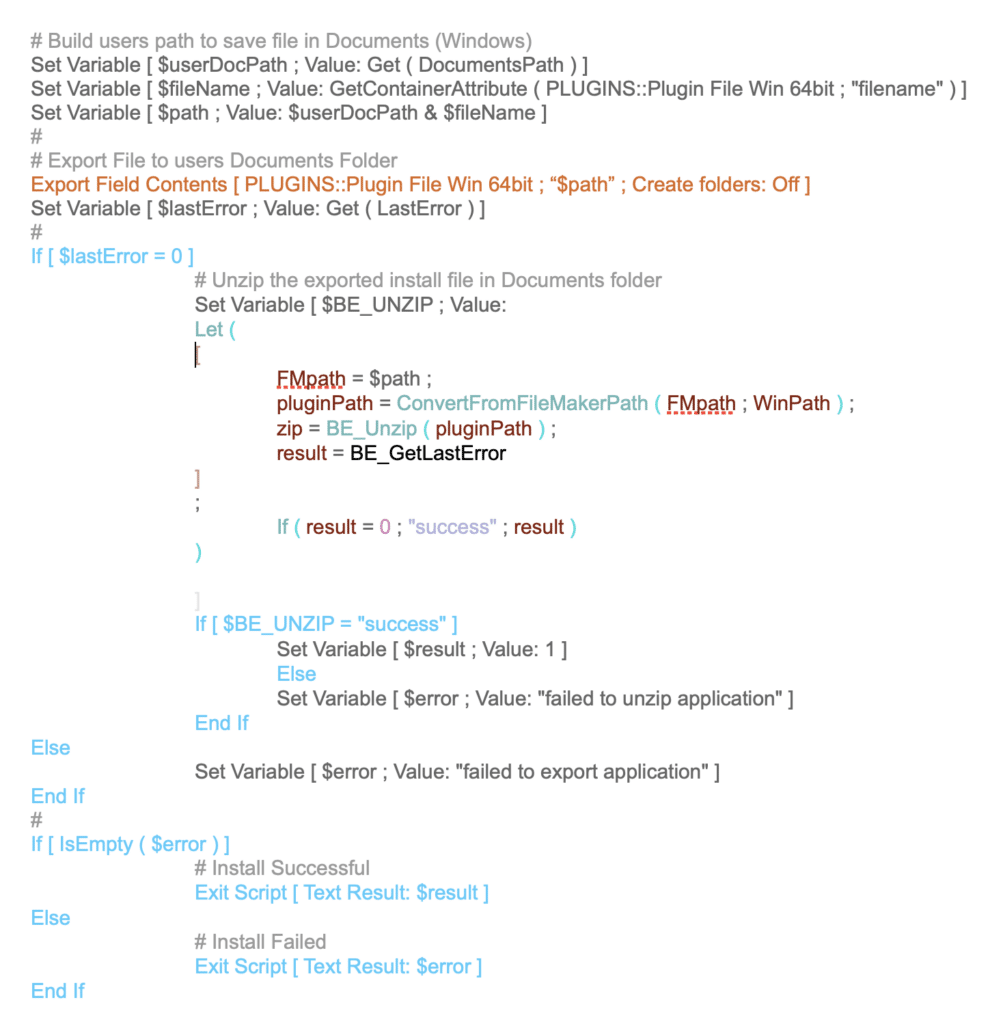
We decided to treat the FFmpeg installation more like a plugin, where FileMaker would install FFmpeg into a readable location during startup if it wasn’t already installed. Since the solution was already using the BaseElements plugin (and the scripting was already in place to install plugins), we decided to stick with BaseElements to unzip the zipped FFmpeg file from the FileMaker container field into the necessary local directory.

Managing File Paths
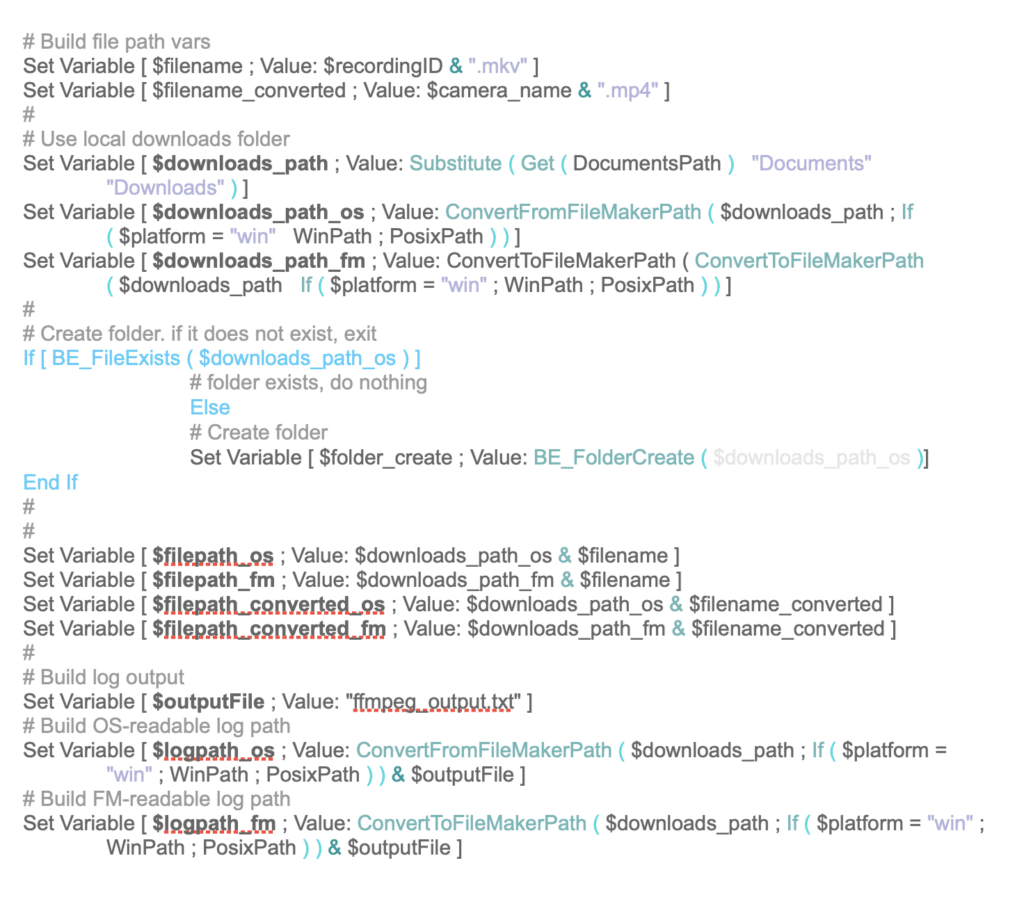
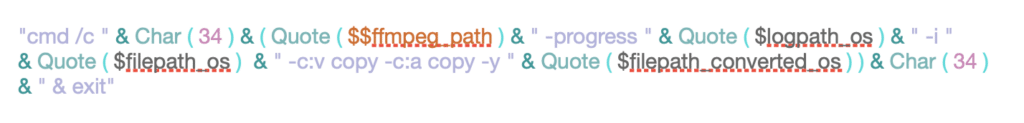
We all know that Unix and Windows use different conventions for the file separator, and we know that FileMaker uses a specific convention for file paths. There was a point in our FFmpeg integration where we couldn’t get it to recognize certain paths, which led us to discover that file paths needed to be enclosed in quotes when used in FFmpeg, especially paths with spaces.
This realization meant that separate variables had to be used between FileMaker and the operating system/command line. Managing the file path variables started to become somewhat confusing, but with some proper naming conventions and script comments, the variables were much easier to manage.

Once we had the file path variables sorted, we could build the command strings with the write quotes in the right places. Initially, we tried to wrap the whole command using “Quote ()”, but realized FileMaker couldn’t read the string correctly, so it used escape-quotes instead. We then switched to the Char (34) function to add the quotes exactly where necessary.

Layered Interface

The truth is, I’m not a great designer. With some practice, I might be able to draw something that resembles a stick figure. Give me a text editor, though, and I can put together a solution that builds a stick figure with a result that’s more composed than anything I could draw by hand.
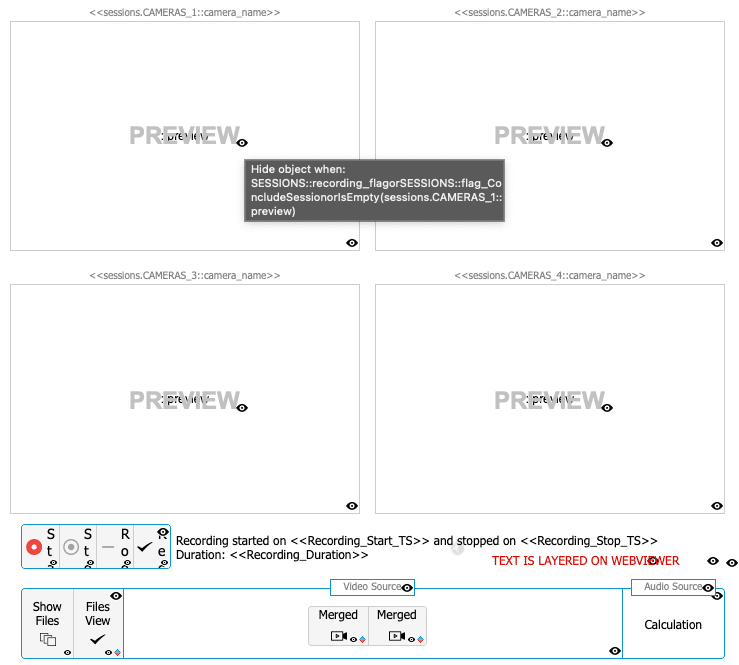
Coming up with an interface for this solution wasn’t exactly easy, but we knew what data needed to be presented to the user, so we added objects to layouts based on priority: four web viewers, one for each camera, in a grid-style interface.
From here, we added a hidden slide-control with panels for different scenarios: viewing/controlling individual cameras and groups of cameras, and viewing files associated with the current session.
Once the panels were in place, we could add the remaining interface objects to make the layout complete. The key here was to group the objects by the state of the recording.
- Some objects only show when a session is new (preview)
- Some objects only show while a recording is in progress
- Some objects only show after a recording is stopped, while the video files are being encoded/transcoded
- Some objects only show after the recording is complete

Progress Indicators
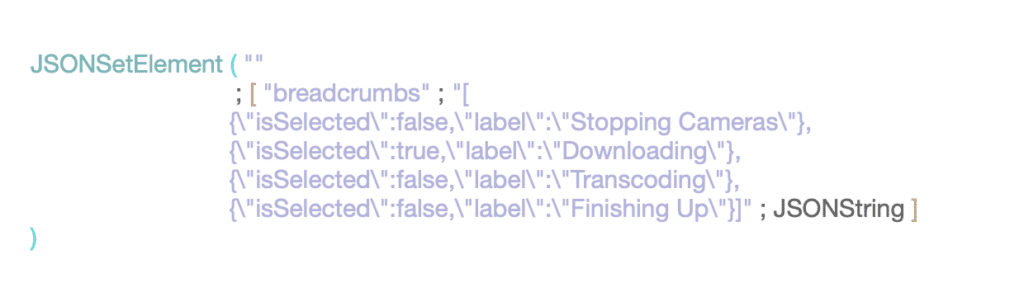
Once we had everything in place to encode/transcode videos, we knew a progress indicator was going to be necessary. My go-to progress bar of choice, a simple jQuery progress bar, wasn’t going to work. There were so many steps to the workflow that a simple numerical indicator wasn’t informative enough.
In the end, we decided on the CodyHouse Breadcrumbs progress indicator, available as a Soliant Carafe bundle, which allowed us to define which steps were being displayed to the user at different parts of the overall workflow.



Thank You for Reading About Our FFmpeg Integration!
Thank you for following along as we discovered a process to convert video files with FFmpeg. What do you think about our overall process? We’d love to hear your thoughts, and to hear other ways you’ve used FFmpeg, CLI, or any of the other elements and aspects we’ve discussed here.
Do you have a situation that you think can’t be solved through FileMaker? You might be surprised! Send us a message below or schedule a 15-minute complimentary consultation so we can chat about the possibilities!
About the Author
Joe Ranne is a Senior Application Developer at Portage Bay Solutions. Whether on a bicycle in a remote forest or 10 hours into a solution refactor, he always enjoys a good problem to solve.