by Joe Ranne
This will be the third installment of our Filemaker Add-On series, where we review and implement each of the free FileMaker Add-ons offered for FileMaker 19.1 in the Claris Marketplace.
In this edition of the FileMaker Add-on spotlight, we’re taking a deep look at the Rich Text Editor. If you’re familiar with web development, rich text editors have been around for years, allowing users to easily apply rich text in a browser for a “What-You-See-Is-What-You-Get” (WYSIWYG) interface. Prior to FileMaker 19.1, users could format text in fields, but there was no way for the developer to grab that formatted text and use it in a browser-friendly environment. With the Rich Text Add-on, developers can now take the HTML output of the rich text and apply it, which opens up a world of possibilities for any solution.
Requirements
The requirements for the Rich Text Add-on are minimal, but it’s important to have a couple requirements taken care of before adding the add-on to a layout:
-
Make sure you’ve updated to at least FileMaker Pro 19.1.3
-
Prepare a layout that will hold the add-on Web Viewer object (at least 480×291 pt).
-
Define a text field to store the output of the editor and place it on the layout. The field object can exist off-screen.
Installation
The engineers at FileMaker have really done a spectacular job of making this installation as easy as possible. To install this add-on:
-
Enter layout mode
-
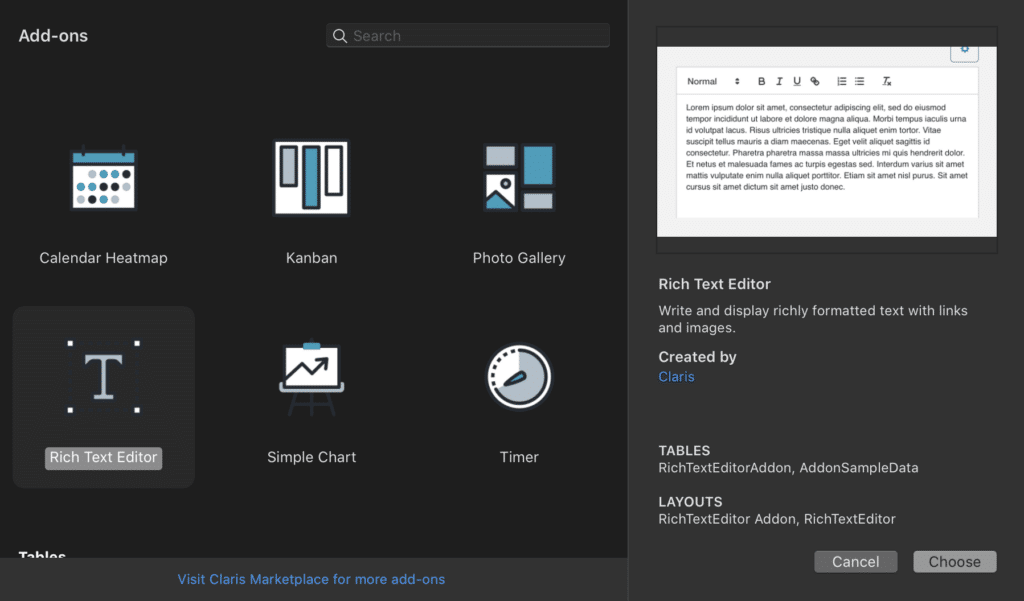
Go to the Add-Ons tab
-
Click the + button at the bottom-left
-
Select the Rich Text Editor
-
Click “Choose”

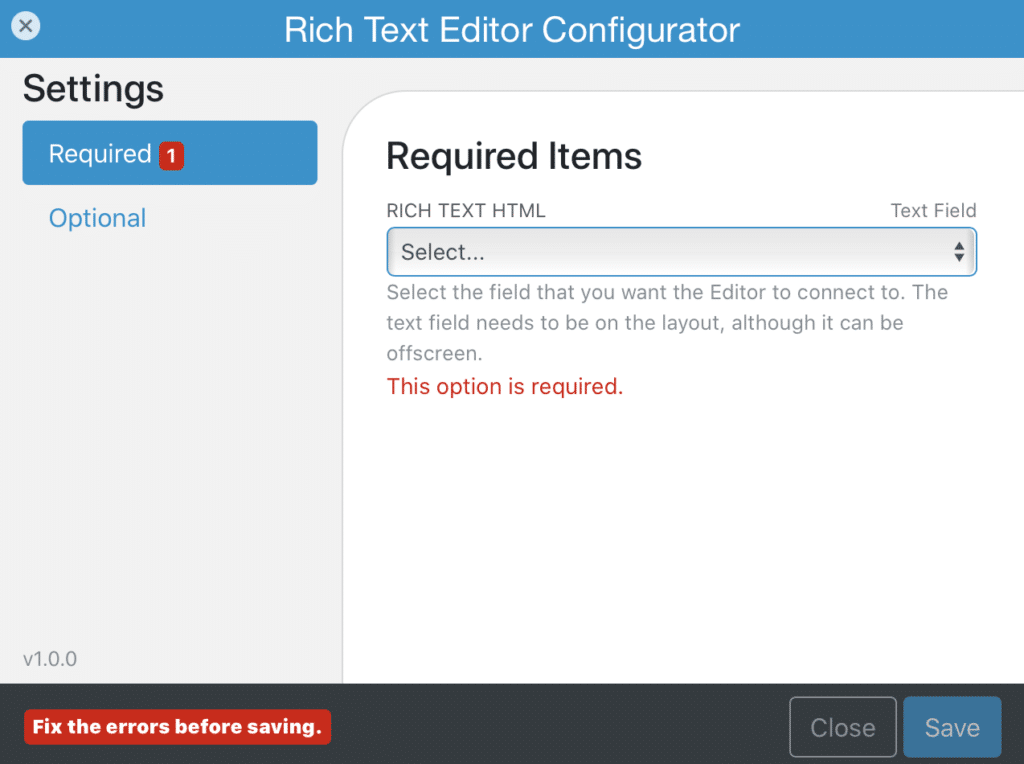
Once the add-on is installed, simply drag-and-drop it onto the prepared layout. Once you enter back into browse mode, the webviewer object will load and kick-off the configuration process, where you’ll need to select the field that will store the HTML output of the editor.

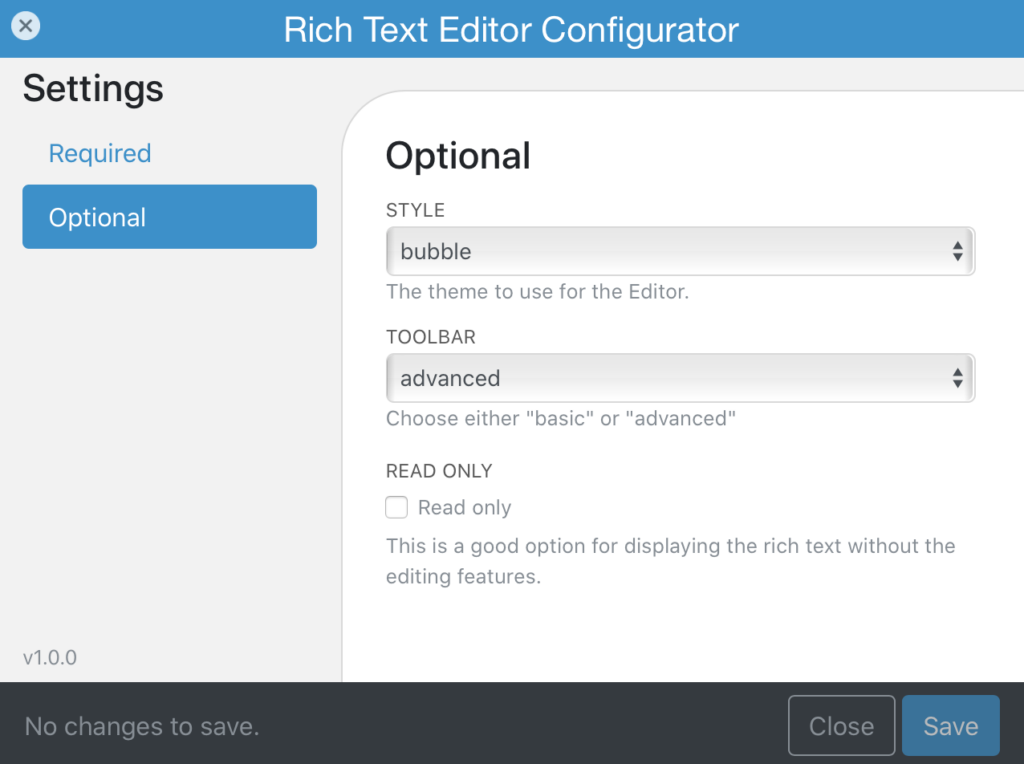
From there, you can configure the optional settings, Style and Toolbar type. You can also choose to put the Rich Text editor into “Read Only” mode for displaying the rich text without the editing features.

Using the Rich Text Editor
Once the add-on is configured, it’s immediately ready for use. Users can begin to enter data into it as if it were a normal field on a layout. The main difference is in how the user interacts with the text in the field. If the add-on is configured as a “bubble” style, users will need to double-click in order to see the text formatting toolbar. Otherwise, the text formatting toolbar will always show at the top of the field object. The add-on also gives users the ability to copy and paste formatted text from another source, like Word or a browser. If the clipboard can copy the formatted text, the add-on will keep the formatting, including links, when it’s pasted in.
Implementing Into Your Solution
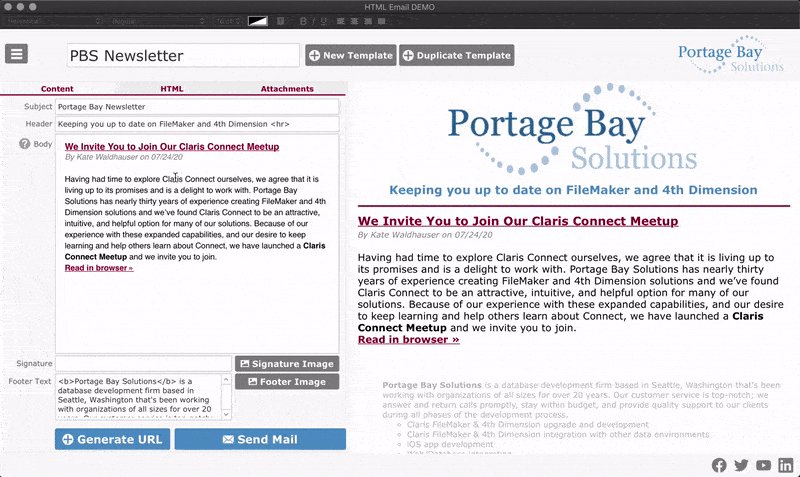
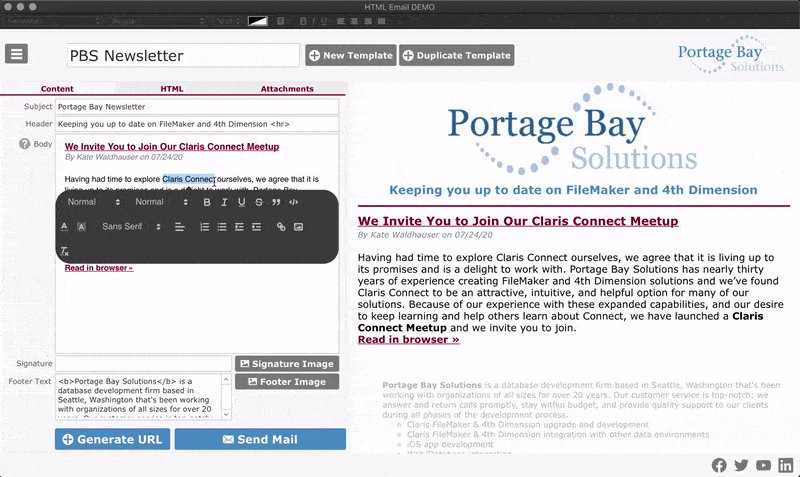
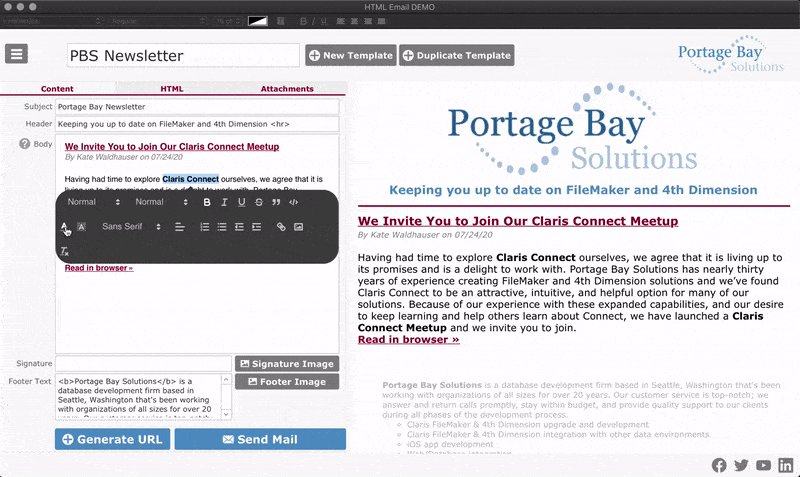
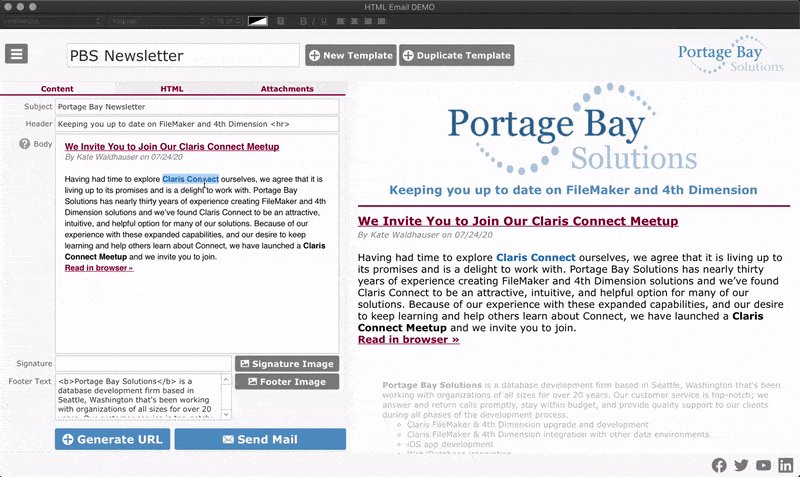
The rich text add-on really opens up the possibilities when it comes to how users can interact with text in FileMaker. For this example, we installed the add-on into our HTML E-Mail demo file. This demo allows users to generate an HTML-formatted email using a WYSIWYG-style interface, then sends that email via “Insert from URL” using the MIME protocol. This demo uses the “bubble” style interface in the add-on. To use the add-on, enter your text into the “Body” field of the template, select the text you would like to apply rich text to, then make your desired changes using the pop-up interface.

Try it out!
With the addition of the rich text add-on, users can now create and send rich text emails from FileMaker without the use of any plugins or a third-party service. Feel free to download the demo file for yourself and see it in action! As always, if you have any questions or would like assistance installing this add-on into your solution, please submit the contact form below.
