One of the most exciting advancements in recent years has been the integration of JavaScript into Claris FileMaker solutions. This article will explore how Carafe Kitchen is transforming the way FileMaker developers implement JavaScript, making it easier and more efficient than ever before.
The Challenge: Implementing JavaScript in FileMaker
For years, FileMaker developers have grappled with the complexities of integrating JavaScript into their solutions. While FileMaker 16 introduced the ability to use web viewers and render JavaScript-driven content, the implementation process remained cumbersome. Developers often resorted to workarounds that could lead to maintenance issues and technical debt down the line.
Enter Carafe Kitchen: A Game-Changer for FileMaker JavaScript Integration
Carafe Kitchen, sponsored by Soliant Consulting, has emerged as a revolutionary tool in the FileMaker community. It provides a streamlined process for managing and implementing JavaScript libraries, addressing the long-standing challenges faced by developers.
What is Carafe Kitchen?
Carafe Kitchen is part of the larger Carafe.fm ecosystem, a community-driven platform for sharing JavaScript bundles optimized for FileMaker use. It offers two primary solutions:
- Carafe Add-on
- Carafe Kitchen
While both tools have their merits, this article will focus on Carafe Kitchen due to its simplicity and ease of use.
Benefits of Carafe Kitchen
Carafe Kitchen is a development framework for FileMaker that offers several benefits, but its main advantage is that it helps streamline and standardize FileMaker development by providing a structured approach to building solutions. It includes pre-built modules, standardized naming conventions, and best practices which can help developers:
- Develop FileMaker solutions more quickly
- Maintain consistency across projects
- Reduce development time and errors
- Make solutions more maintainable and scalable
The framework essentially provides a “kitchen” of ready-to-use components and standardized methods, which can significantly speed up the development process while maintaining high-quality code standards.
How Carafe Kitchen Works
Carafe Kitchen simplifies the process of integrating JavaScript into FileMaker solutions by:
- Allowing developers to configure and deploy various Carafe bundles
- Wrapping the selected bundle into a single, easy-to-manage script
- Facilitating simple modification and adjustment after implementation
The process is remarkably straightforward. To add JavaScript bundles to FileMaker:
- Select a bundle from the community-submitted list
- Click to deploy, which copies the script to your clipboard
- Paste the script into your FileMaker solution
- Add a web viewer object named “web” to your layout
This method eliminates many of the previous hurdles developers faced when integrating JavaScript, such as embedding code in layout objects or hiding it in field data.
Pros & Cons of Using Carafe Kitchen
Pros:
- Easy deployment process
- FileMaker-centric code for simple maintenance
- Preloaded example data for testing
- Structured example for passing parameters to scripts
Cons:
- Uses substitute on variables, which can be slow for large data sets
- Large JavaScript bundles may be broken into several “Insert Text” script steps
Carafe Kitchen has a solid deployment process that is streamlined, keeping the HTML with JavaScript embedded in the script and easily maintainable. It avoids some of the older pitfalls like placing the HTML content on layout objects or hiding it in field data. Instead, it uses the “Insert Text” script step to create a variable for the content of the web viewer. With the “Substitute” script step, you substitute placeholders in that variable with data from your own solutions. Once the variable has been updated, it finishes by loading a web viewer with the customized variable.
“Insert Text” is great for storing the HTML and JavaScript libraries, but it does have it’s limitations. Because JavaScript library sizes will vary, larger libraries, when packed into bundles, can get big. You may notice several “Insert Text” script steps with larger bundles because this script step has a character limit which many of the bundles exceed. In order to overcome the “Insert Text” maximum character limit of 30,000, content is broken up into smaller chunks when placed into the script. This can make modifying the JavaScript code in the script a little more challenging, but for minor edits it works fine.
Each script provides an example (test data) so you can preview the JavaScript before attaching your own data. While this is great for small sets of data, gathering the data from your solution for larger sets can present problems and needs to be handled with a bit more care. Some simple script step techniques for small sets of data might include using the FileMaker Data API, ExecuteSQL, or looping through a found set of records and building an array of JSON objects to pass to the script.
Implementing a JavaScript Bundle: A Step-by-Step Guide
Let’s walk through the process of implementing the Circular Progress Bar bundle into a FileMaker solution:
- Download Carafe Kitchen
- Open Carafe Kitchen (compatible with FileMaker 16+). If you don’t already have the Base Elements plugin installed, it will prompt you to do so.
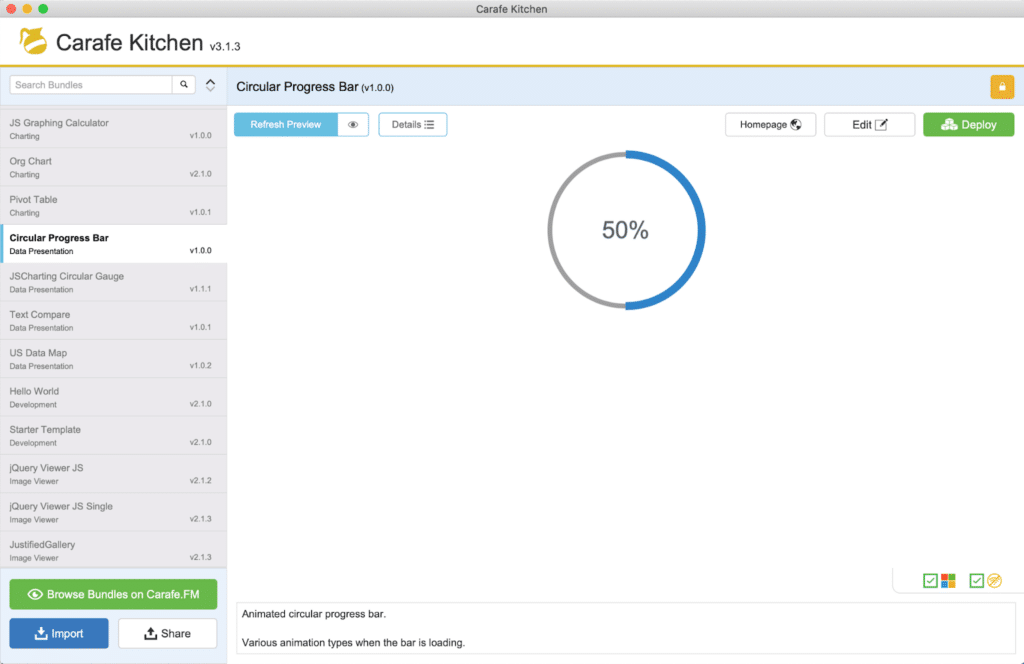
- Search for and select the desired bundle (in this case, “Circular Progress Bar”)
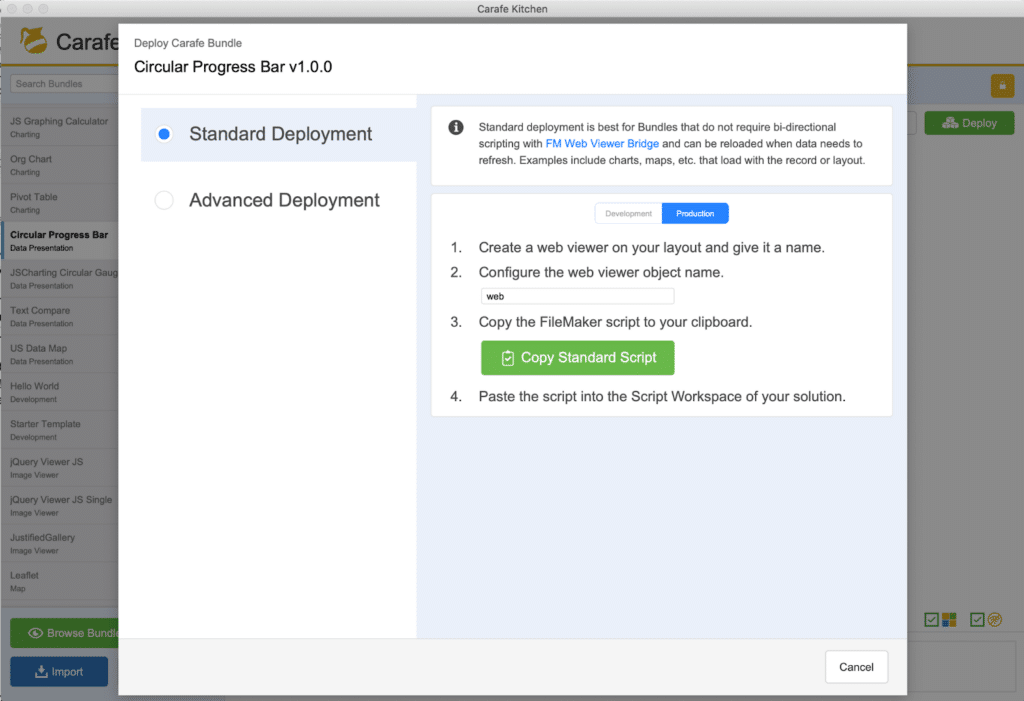
- Click “Deploy” and choose the deployment type (Standard Deployment and Production Script recommended for most users)
- Copy the generated script
- Paste the script into your FileMaker solution
- Add a web viewer named “web” to your desired layout
For more advanced implementations and customizations, Carafe Kitchen offers extensive tutorials and resources.


Enjoyable Results
While I liked this bundle, I wasn’t sure if I might have been missing something, as there didn’t appear to be any way to automatically update the progress bar, incrementally, once the bar was displayed. I decided to add a JavaScript function that I could call using “Perform JavaScript in web viewer” and then place it in my FileMaker script to update the progress bar at regular intervals. The outcome surprised me – the ability to keep the web viewer window animated while the script created records and ran in the background.
I thoroughly enjoyed playing with Carafe Kitchen and testing this progress bar bundle. If you are interested in seeing the results, check out our demo file below. I created a little test script in the file to update the progress bar as it runs. If you are a geek like me, it is a lot of fun.
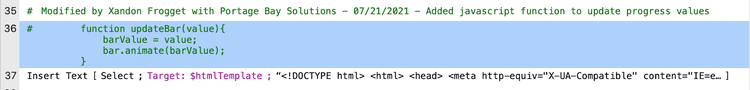
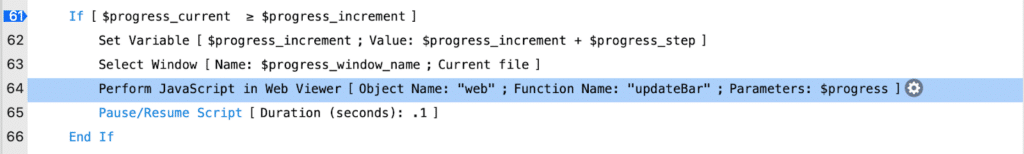
Here are the key additions to the demo file that I added. Enjoy!

The function that I added to the Carafe script bundle, contained in the Insert Text script step – line 37

Enhancing Your FileMaker Solution with JavaScript
The integration of JavaScript opens up a world of possibilities for your FileMaker solutions. From dynamic visualizations to complex data processing, the potential applications are vast. Our team of expert FileMaker consultants can help you leverage these capabilities to their fullest extent.
FileMaker Integrations: Taking It Further
While Carafe Kitchen simplifies JavaScript integration, it’s just the tip of the iceberg when it comes to enhancing your FileMaker solution. Our FileMaker integration services can help you connect your FileMaker database with a wide range of external systems and services, further expanding its capabilities.
Embracing the Future of FileMaker Development
The introduction of tools like Carafe Kitchen represents a significant leap forward in FileMaker development. By simplifying the integration of JavaScript, it opens up new avenues for creating more dynamic, responsive, and powerful FileMaker solutions.
Whether you’re looking to add JavaScript bundles to FileMaker, explore FM BetterForms for enhanced user interfaces, or need comprehensive FileMaker consulting, our team at Portage Bay Solutions is here to help. We’re committed to staying at the forefront of FileMaker technology to deliver cutting-edge solutions for our clients.
Ready to take your FileMaker solution to the next level? Contact our FileMaker development company today and let’s discuss how we can transform your database into a powerful, JavaScript-enhanced tool for your business.