Download the Free FileMaker Date Picker Widget
Our free Date Picker add-on for FileMaker makes it easy to add a date range pop-up window to all of your FileMaker solutions.
To Install the Add-On
- Use the link in this section of the blog post to download the Add-on. It is compressed as a zip file.
- Decompress the file.
- You’ll end up with a folder titled ‘Date_Widget_PBS’.
- Copy this folder to the Addons folder for your version of FileMaker Pro.
- It will be in your user directory.
- The path is /<username>/Library/Application Support/FileMaker/Extensions/AddonModules/
- Quit and reopen FileMaker Pro.
To Add the Date Picker to Your Solution
- Go into Layout mode.Since you’re not going to be adding anything to a layout, it doesn’t matter which layout you choose.
- Click the vertical line icon in the top right side of the status toolbar, then click Add-ons.
- Click the plus icon at the bottom of the add-on list, select an add-on, and click Choose.
- The add-on appears in the add-ons list and is available to place on a layout.
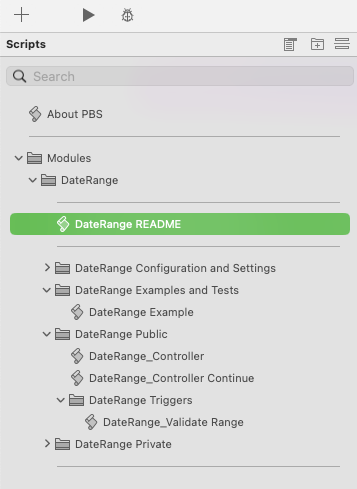
- The scripts and layouts for the date picker are now a part of your solution.
- See the script DateRange Example script in the DateRange Addon folder that has been added to your Script Workspace for an example of how to implement the date picker in your solution.
About the technique
The minimum version for the file is FileMaker 16, as this technique does use JSON in the required scripts.
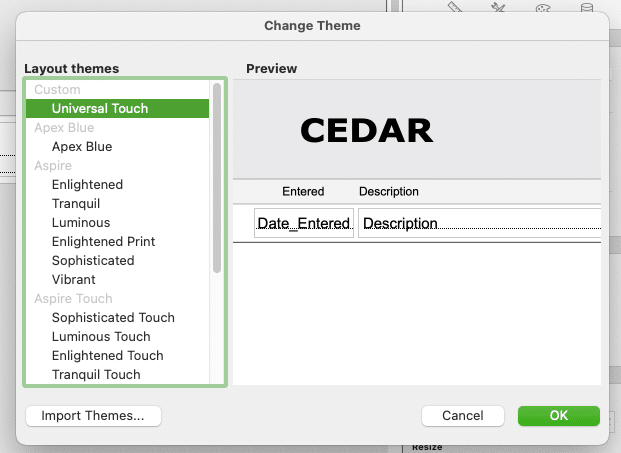
The file uses the Universal Touch theme, standardizing the look and feel and making it easy to match any existing solution. It also ensures the buttons and layout size can be easily used in an iOS or web solution.

Script parameters
The parameters are all optional, but we’ve added them to give you more options to control the size and location of the window. All parameters are passed as a JSON object. If you are unfamiliar with JSON, please see the “DateRange_Example” script for an example of how to format it.
Below are the three optional parameters. If no parameters are passed, the window will default to a Card window centered within the parent window.
- Left: Number of pixels window should appear from the left edge of the parent window.
- Top: Number of pixels window should appear from top left edge of the parent window.
- Window Type: Either “Card” or “Dialog” (a Card window is stationary, automatically dims the background of the parent background and cannot be moved, whereas a Dialog window can be moved although the background will not be dimmed).
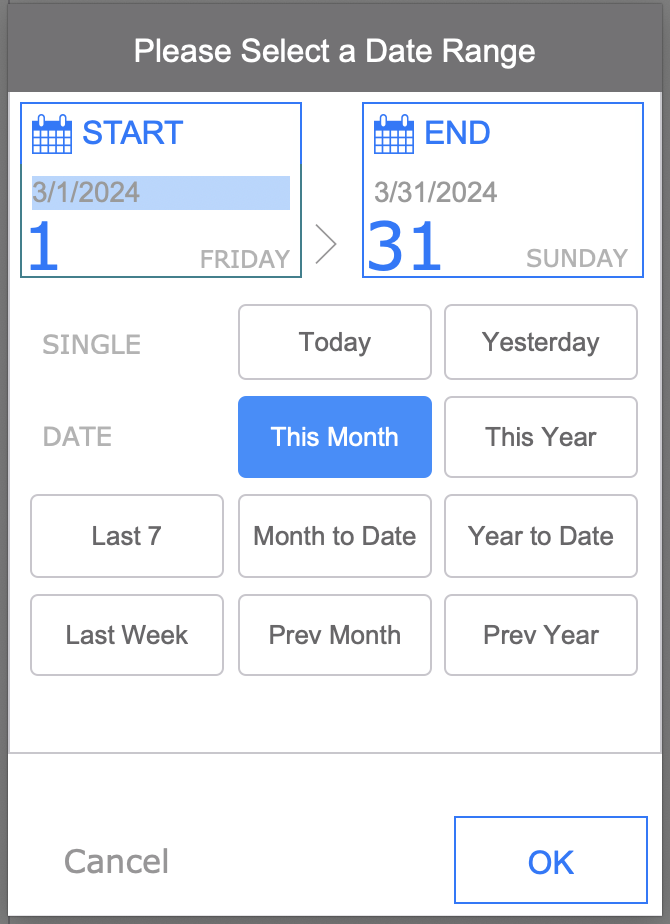
Preset date ranges
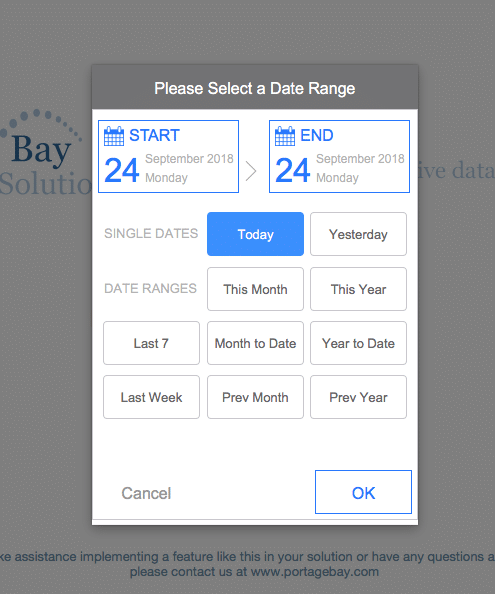
After the script is called to open the Date Range Chooser window, the script will pause, allowing the user to interact with the chooser, entering either a custom date range or selecting one of the preset date ranges.


The preset date ranges are as follows:
- Today
- Yesterday
- Last Seven (last seven consecutive days, inclusive of today)
- Last Week (last full week Monday through Sunday prior to today)
- Month to Date (first day of the current month throughout today)
- This Month (first day to last day of current month)
- Previous Month (first day to last day of prior month)
- Year to Date (first day of current year through today)
- This Year (first day to last day of current year)
- Previous Year (first day to last day of prior year)
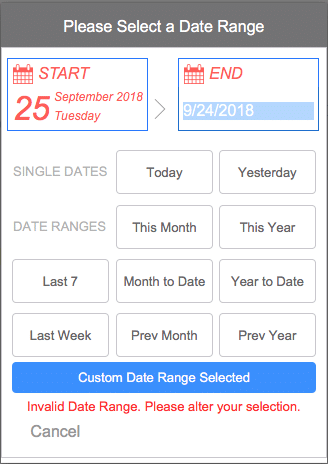
Error validation
If there are any errors such as an invalid date range, missing end date, or missing start date, error text will display in red and you will be unable to continue the date selection process without correcting the date range. The cancel button will of course still be available.
Script results
Once a valid date range is chosen and the OK button is clicked, the script will return a result formatted as JSON that contains both the start date and end date. You can parse these results in your calling script and then do whatever you like with those dates.

New features and fixes
We periodically update our add-ons to add new features and ensure compatibility. We corrected some user interface glitches in the original. Your users will be able to easily enter a date range, or quickly choose pre-selected date ranges at the click of a button.

Contact Us with Questions or for Assistance
We’d love to use our development and problem-solving skills to find the right add-on or connector for your FileMaker solution. Contact us to get started on a quote.
About the Author
John Newhoff’s business background and years of database design, computer, and network configuration, and troubleshooting experience allow him to see beyond the immediate problem to the long-term solution. John is the business manager of Portage Bay and our lead 4th Dimension developer, creating sophisticated cross-platform solutions..