One thing that makes for better FileMaker development is a keen sense of your working environment. I’m not talking about the fancy desk setup or organized office space you may have cultivated – though those are cool and can help with focus. I’m talking more about understanding our software tools, including the quirks and hidden tricks they may contain.
As Claris FileMaker developers we all have an array of resources and techniques we turn to, to make development a little easier. Here are six tips to help improve your FileMaker game.
1. Shift + Return
Keyboard shortcuts save mouse clicks. Maybe a mouse click is mere milliseconds but, trust me, those milliseconds add up. As evidence, check out this fun article on keyboard shortcuts, which explains how you can save you eight ENTIRE DAYS in a work year.
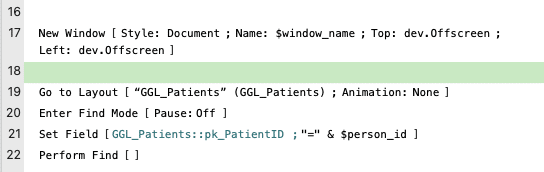
Want to save time and motion energy while scripting? Use “shift + return” to add a new line above the currently selected line in the FileMaker script editor. Go ahead, try it.

2. Open Quickly
Are you finding it hard to jump between layouts? Are you tired of searching through the layout manager or using a dropdown to select a different layout? Assuming, of course, that the status toolbar is even visible.
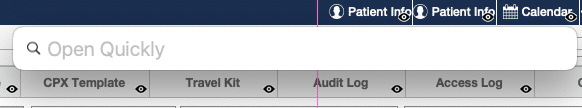
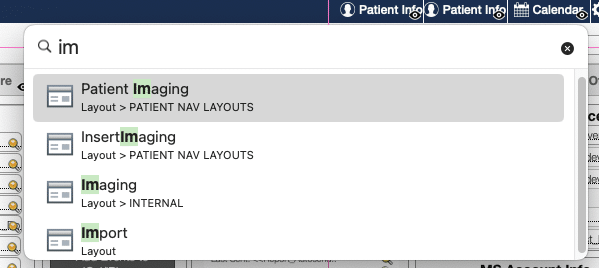
Use a shortcut! Open Quickly is a shortcut floating menu toolbar that lets you quickly navigate to another layout. In layout mode simply use (Mac) [command+option+k] or (Windows) Ctrl+Alt+k to bring up this handy little menu.


3. Open Any URL
You have probably used the Open URL script step to open a website link. But did you know that this script step supports more than just an http URL? It can actually open any supported URL registered with the operating system.
Fun Fact: VS Code has a URL handling mechanism.
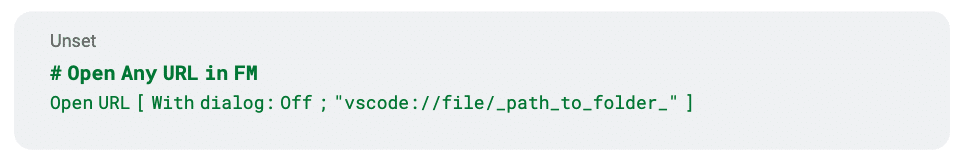
You can create a call to VS Code directly using the “Open URL” script step and pass the name of the project, file, or file with specific line and column references. Check out the supported formats.

4. Javascript Lovers Tip – Console API
Have you been using JavaScript for awhile, or are you ready to join the JS train? Learning this code takes some time and one thing to help with your proficiency is to learn some tricks.
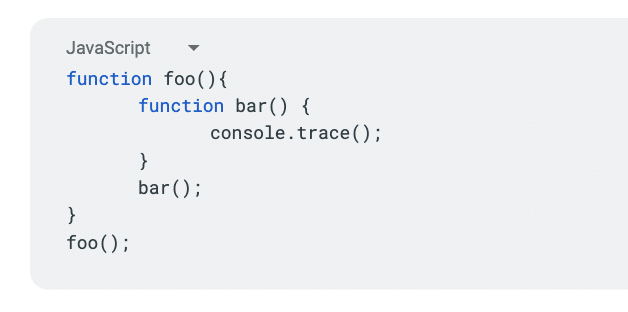
Are you using the Console API? There’s a reason this handy feature is so popular among developers and it can save you hours of debugging and headache when used properly. One of the most common methods is log(), which accepts multiple parameters and its results output to the web console. Another of my favorites is the trace() method which outputs a stack trace to the console and displays how the code ended up at a certain point.

5. WebViewer Debugging
Console.log really isn’t as valuable without this counterpart. The method is straightforward for Windows, with one more step needed for use in the Mac platform.
For Windows users on FileMaker 19.3 or above, right-click in the webviewer and click “Inspect” to launch Dev Tools in Microsoft Edge.
For Mac, you’ll first need to run the terminal command below. Then re-open FileMaker and you’ll have the ability to right-click in webviewer and select “Inspect Element”.

Important Notes for debugger:
- For Mac users, remember to have your current FileMaker client closed when running terminal command otherwise your plist modification will fail to set.
- Ensure that “Allow interaction with web viewer content” is enabled for your web viewer object
6. Quick PDF
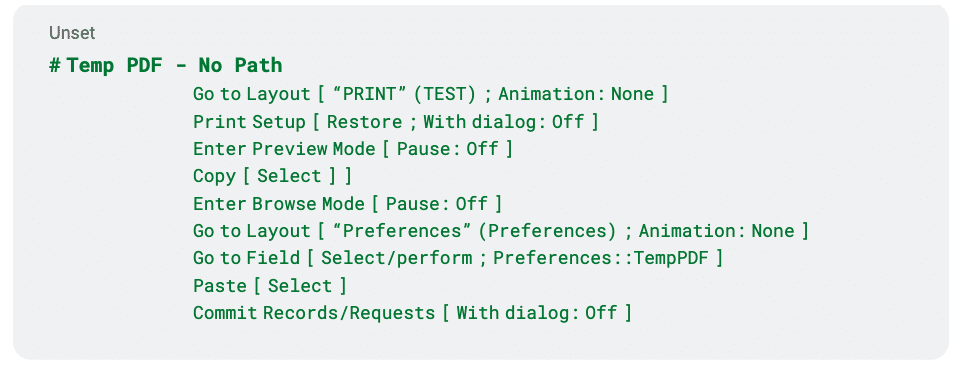
Are you generating a temporary PDF of a layout for an API, email, or something else? This next tip related to print-ready layouts comes courtesy of my co-worker, Joe, and is definitely a game changer if you want to enjoy better FileMaker development.
Call it a hack if you must, but this method eliminates the need for those pesky cross-platform path variables. It also greatly simplifies the creation of a temporary PDF into just two steps – copy, then paste. 3, 2, 1 … mind blown. Are you telling me the layout we just copied is now a full-fledged PDF sitting in a container? Yes, exactly. FileMaker magic is hard at work again, with your PDF ready for whatever next steps you have planned.
There are a couple of housekeeping items required.
- Enable “Interactive content (PDF, MP3, etc)” for the particular container object used to hold the final PDF
- Pay attention to the context-specific field setting of the container object
- Go to Field [ Select/perform ; someContainerField ]
Also note that the new PDF’s name defaults to “Untitled.pdf”.

Refresh Your Knowledge of Our Previous Tips for Better FileMaker Development
We like to publish tip compilations from time to time. So go review our other articles and find more pointers to incorporate into your development approach. Let us know what questions you have!
10 Steps Towards FileMaker Pro Developer Zen
- Selection fences / Select same
- Keyboard shortcuts for Mac OS
- VS Code FileMaker extension
- Object menu
- Let statement inside the expression window
- MBS plugin (colorize syntax)
- Calculated numerical commas
- FieldNames functions
- Using CurrentTimeUTCMilliseconds vs CurrentTimestamp
- API request to return server version
10 FileMaker Quick Tips
- Find Out the Last Day of a Month
- Custom Keyboard FileMaker Shortcuts for Mac
- Siri Shortcuts
- Automatically Open a File When Launching FileMaker
- Open a Zoom Meeting from FileMaker
- New Page Count Feature
- Quickly Find All Dates in a Certain Month
- Insert Search Symbols
- Open Quickly Feature in FileMaker 19
- Quickly Test if your Data API is Responding Properly
FileMaker Layout Tips
- Having Multiple Inspectors open
- Sample Data option in Layout Mode
- Hover over a badge
- Resizing Merge Fields with Position tab of Inspector to better fit the data
Do You Need More Help with Your Workload?
Tips and tricks can take you a long way, and you’ll discover plenty of shortcuts of your own during your development journey. (Feel free to share them with us!) But if you’ve reached a place where time or knowledge are running thin, and you could use the assistance of a seasoned development team, that’s what we’re here for.
We provide coaching on an hourly basis, or can tackle improvements to segments of your database. We can even take over supporting the entire solution, to free you up to change careers or expand your outside pursuits.
Let us know what you need – we’re glad to continue the conversation.
About the Author

Jacob Carr is an Associate Application Developer at Portage Bay and has been developing for quite some time. Problem solving has always been his passion, and experimenting from a young age in various programming languages has given him a solid foundation in most CS concepts. More recently, Jacob has started developing in Claris FileMaker and is loving every minute of it. He brings with him his knowledge and experience working with modern full tech stacks, utilizing his skills in JavaScript. He loves working with APIs and integrating with various platforms.
