Enjoy our collection of free FileMaker resources
We’ve written extensively about the many features of FileMaker Pro. Along the way, we’ve created several free add-ons, templates, and demos to help you expand your FileMaker development skills. We also host a monthly user group, podcast, and open hours with our developers. Feel free to contact us with any specific questions or a free consultation.

Button Bar Sort Header

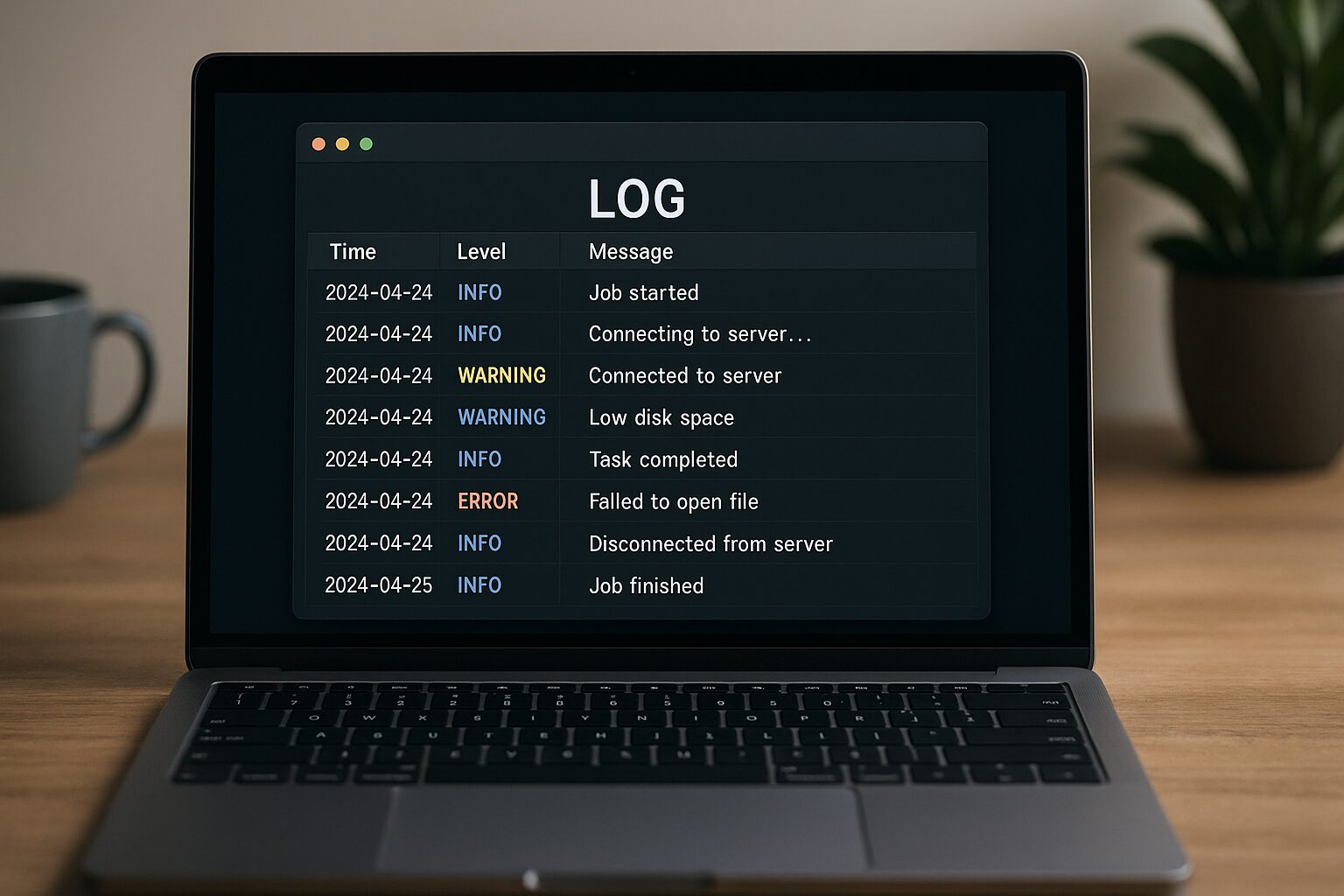
Logging in FileMaker: Free Add-On

Date Picker: Free FileMaker Add-On

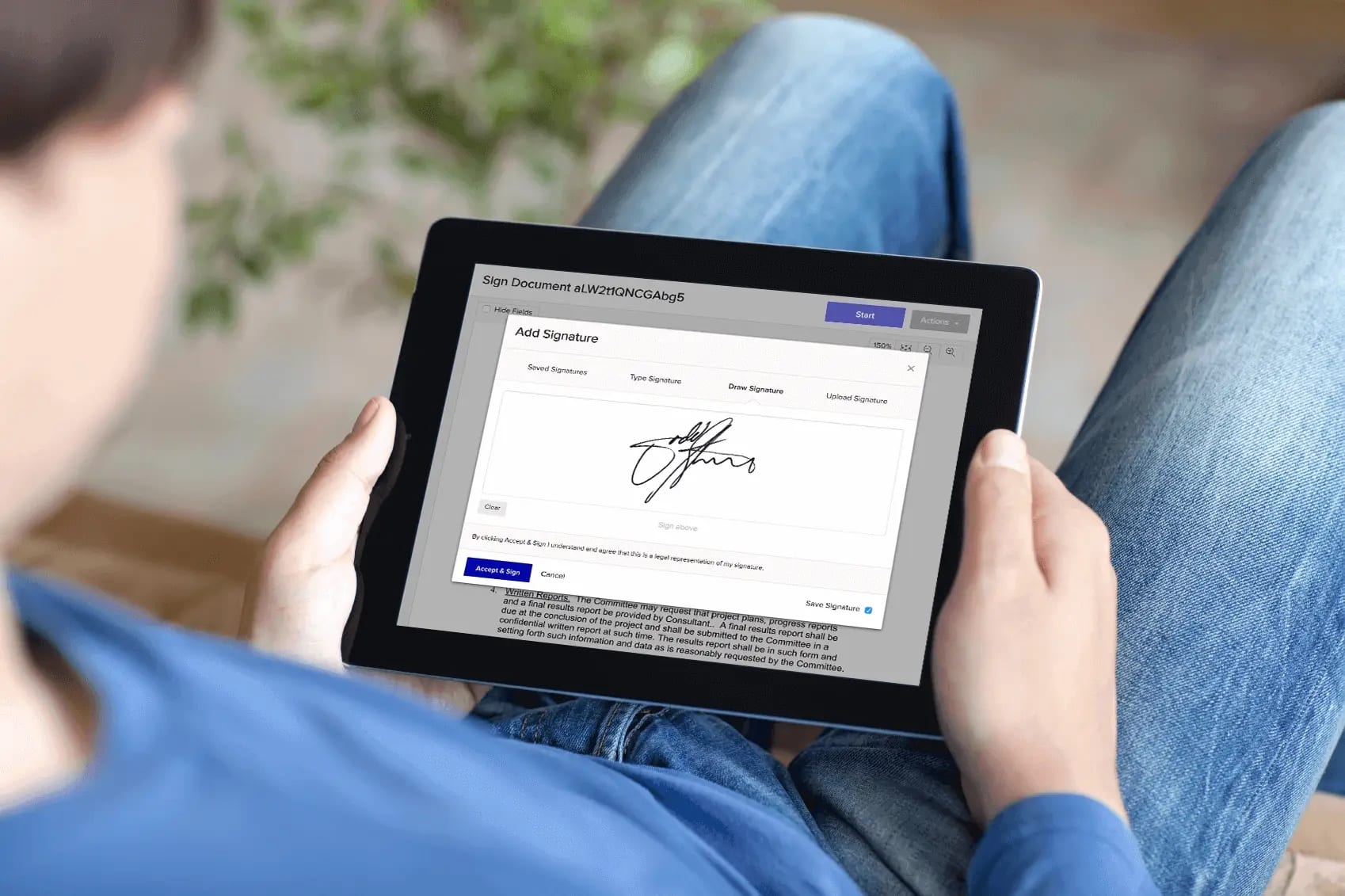
Add Digital Signing to FileMaker with Our Free Xodo Sign Connector

The Power of DataTables: Free Demo

Export All Data From FileMaker Pro: Free Demo
Use our FREE, updated modular export script to export all data from FileMaker Pro! In FileMaker Pro 19.4, Claris introduced the ...

Modular Filemaker Database Export

FileMaker Free Templates

Insert From URL V2

Map Widget: Free FileMaker Add-on

FileMaker Favorites Launcher
Through the years, the concept of favorites has become a standard in most software user interfaces. File browsers, media players, and web browsers ...

Navigating Portals Like a Spreadsheet
We had an interesting request on a recent project where the client wanted to navigate two portals on a layout using the keyboard. ...

Master Detail Slide Control
FileMaker 17’s new ‘Master Detail’ interface object allows the user to see and interact with a portal of the current found set and the ...

Revisited: Hashtags In FileMaker
It’s been 3 years since our post “Hashtags in FileMaker”, so we decided to give the demo a bit of a ...

MBS Plugin Dev Highlights
Like many other FileMaker developers, I have gone through my fair share of plugins over the years of FM development. Some extend FM functions, some ...